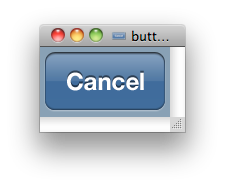
Custom iOS 4 navigation bar button
I started with the excellent Teehan+Lax PSD. My goal: to match the Apple iPhone 4 Simulator.
After resizing the button @2x I reduced the size of the drop shadow (pale highlight below button), inner shadow (top), outline stroke, and also added a separate inner shadow inside the bottom half of the button.
It's amazing to see that Apple went so far as to tweak these individual button styles for the Retina Display.
Posted on
Jul 19, 2010
More by Matt Sephton View profile
Like