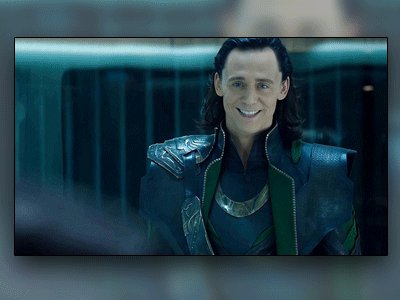
Movie Player (gif)
Everyone is "reinventing" the movie player, but is it really? Its just a pretty new design...nothing changes. Have you thought about evolving the player? How do we use our devices as we are consuming video? How do we hold it? What about a responsive player (one that responds, intuitively, to your touch)? Join me in a brief adventure.
Steps 1-3 (as shown in the gif):
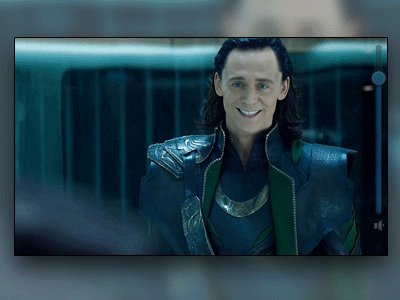
1. You hold your phone/device in landscape. You slide your right thumb along the right edge to adjust volume. The player responds while you are watching the video without have to pause, cover the screen with your finger, or place a GUI over your content. You easily slide up or down adjusting volume, without a hitch. Clicking hardware buttons on the side of the device is awkward and it places a GUI in the middle of your video showing you volume levels—why does that make sense? It doesn't.
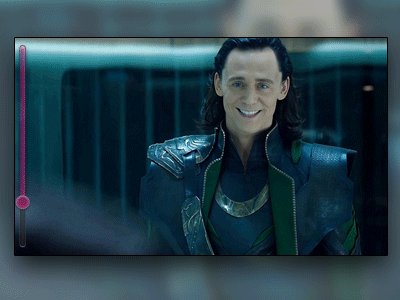
2. Still holding your phone/device in landscape. You scrub down to progress further in the movie or up to scrub back to other time in the movie. Without having to pause or cover the screen with a GUI. The player responds instinctively, as if knowing what you are doing.
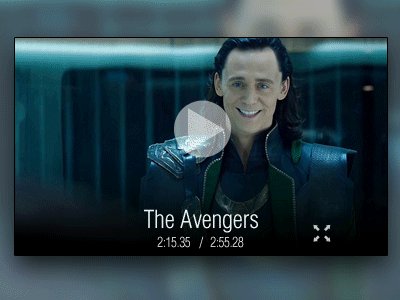
3. Finally you want to pause the movie. Simply tap. That's it. Simple and intuitive.
Sliders on the left and right allow the content viewer to make adjustments on the fly, without a GUI or your fingers covering the screen as the movie continues on. Your thumbs intuitively already know how to do this and the player responds instinctively. Then, suddenly, you wonder how you ever got along with out this.
How are you reinventing your designs? Graphics are great, but are you changing the experience? For better or for worse?