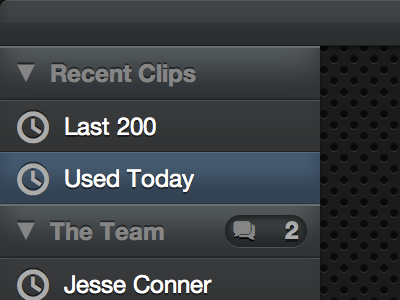
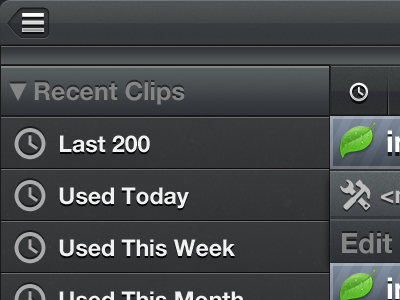
Used Today (CSS)
Took my sidebar design and made it in CSS.
The only image in there is the background.
There is another image that will be in the final but it is not being used in this shot (a noise texture for the top bar).
EDIT: Looking at the top bar now, I need to make it lighter.
Zero Gradients used. (Incase you couldn't tell... I really don't like CSS Gradients)
Icons used are the Pictos Web Font via @Fontface! (Thanks so much @Drew Wilson!)
Took this screenshot in Opera. The Chevrons(Play icons) have been rotated via CSS3 Transforms.
I've added a screenshot from Safari 5 (Mac) for comparison. (This also shows the hover state)
If you have any suggestions, comments or critiques I would love to hear them :)
clips
css
css3
css porn
fontface
@fontface
gradients
icons
inset for the win
last
no gradients
only 1 image
opera
pictos
project
recent
secret
today
used
web
zero
View all tags
Posted on
Feb 28, 2012
More by Cory Hughes View profile
Like