Diagonal Lines Snapping and Opaque Icon Strokes
A few pet peeves that I see some people do that can be avoided. I wouldn't call them hints or tips but they're things that can be overlooked by new or experienced folk. Spurred by noticing Sketch's 16px icon was guilty of the bottom-left.
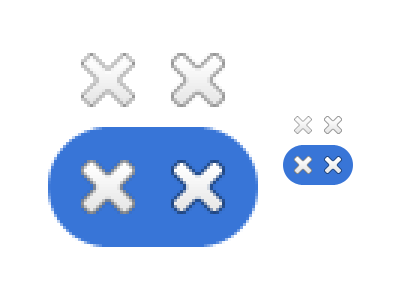
Top set: The first is using diagonal paths snapped to pixel grid, which ends up being fuzzy and out of place on icons that have straight elements to them. I prefer to nudge the paths so that they appear crisp and interact with layer styles better. Attached are the path comparisons.
Bottom set: The second is using an inner glow or opaque stroke for light icons that will be exposed to multiple colours (such as OS X icons), rather than using a semi-transparent stroke that will keep them nice and sharp.
More by Rick Patrick View profile
Like